UX/UI Trends in 2018-2020
UAT vs SIT
September 5, 2018Why you should start using Kotlin for Android today?
January 4, 2019UX/UI Trends in 2018-2020
UX/UI is increasingly gaining momentum and now critical part of any mobile app or any web applications. Here we like to highlight key trends as we see emerging in coming years.
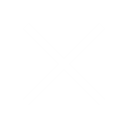
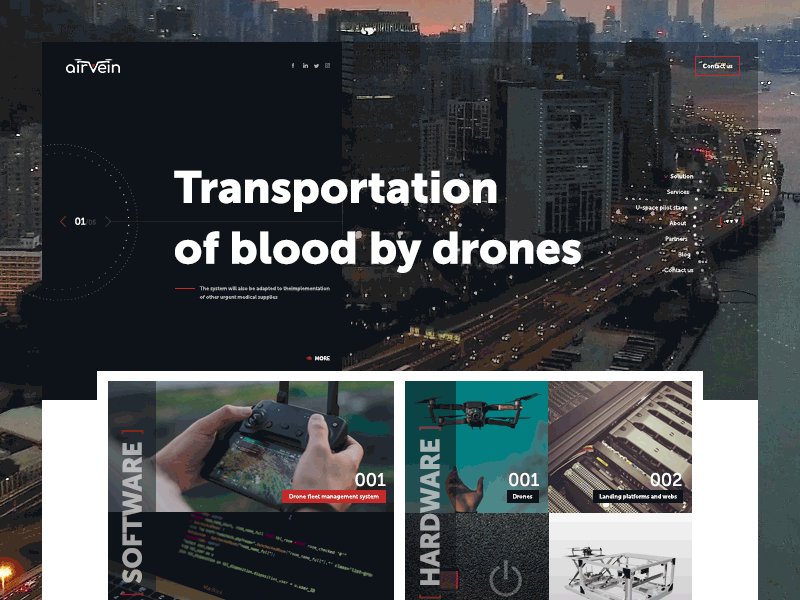
Typography:
For making best UI, Typography is one of the most important part. There is a trend of using big “headings” with gigantic fonts in combination with little bit of smooth animation. Even there is little other content, it will catch the attention of eyes

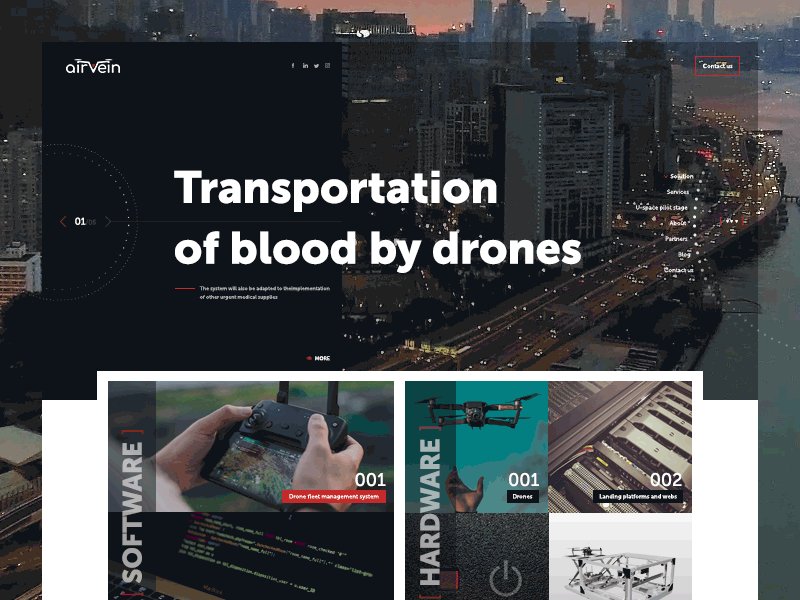
3600 View with Animation and 3D :
Meaningful Animation is a great way to engage the Users. Now a Days People prefer to see the product by every angle that means how exact product is look like. So, designer should make 3D model of product or can capture 360 Images. So User can easily see it by Rotating Image.

resource:Dribbble
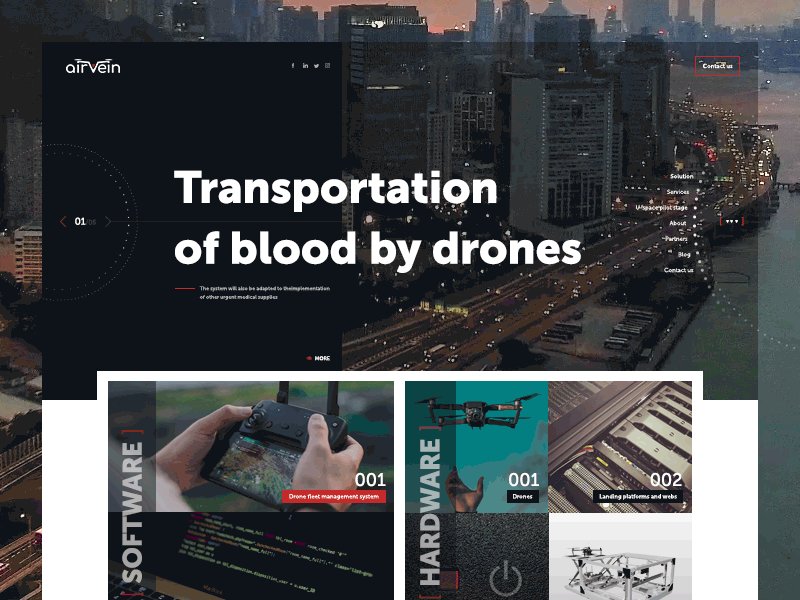
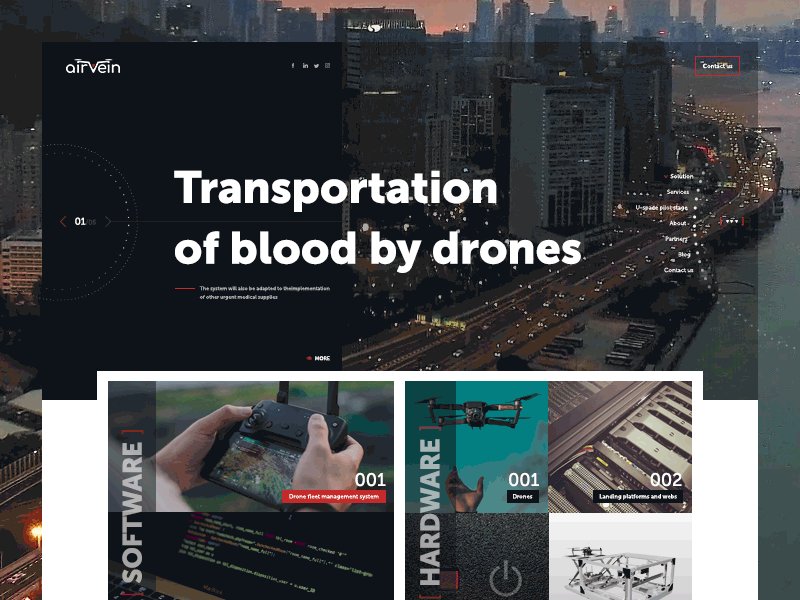
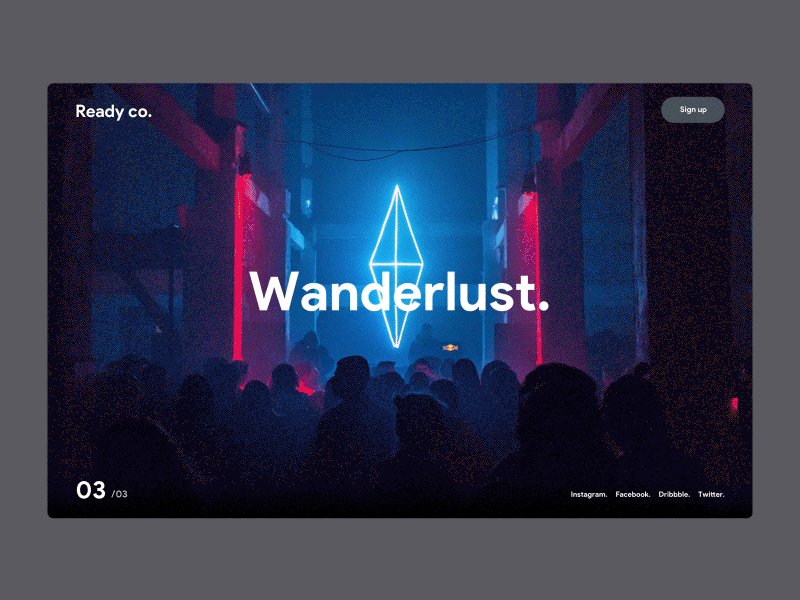
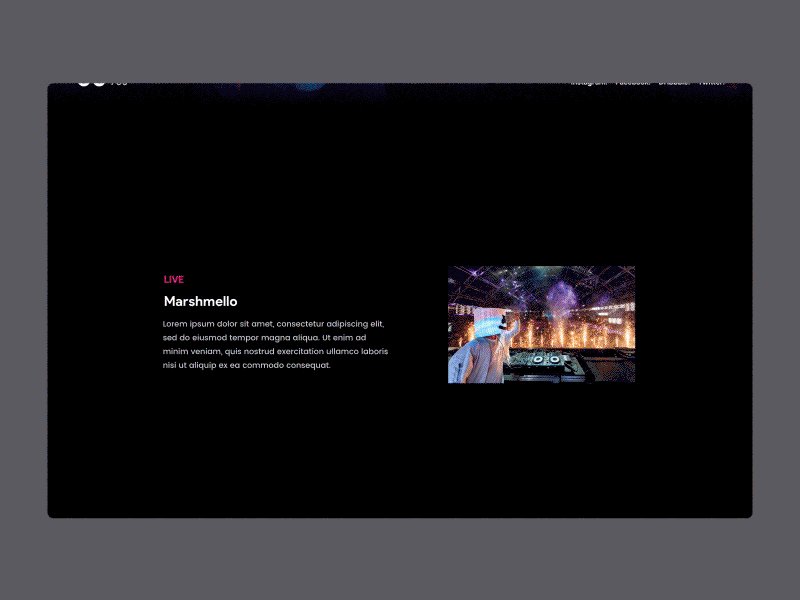
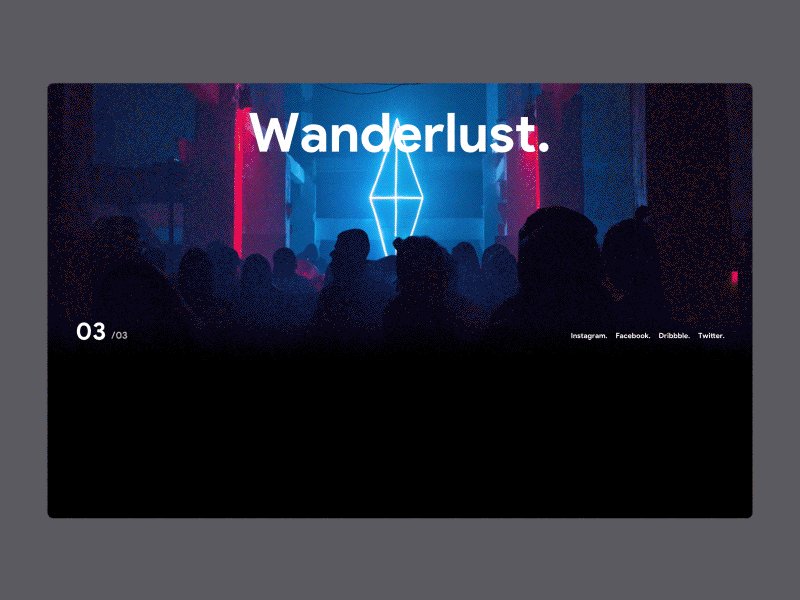
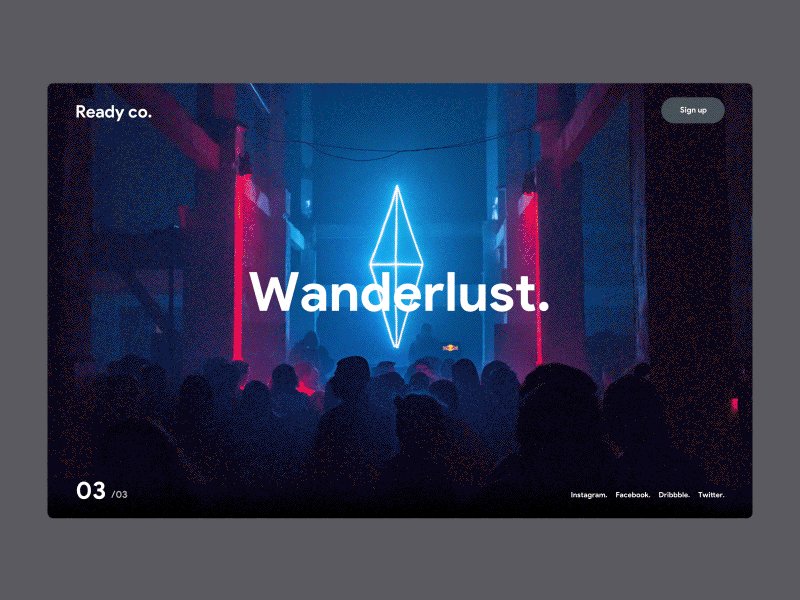
Video on Website:
To get more Interaction with the User we can put the background suitable looping Video perhaps 2-3 seconds long, but it will give live effect. For example, image below says more things than Photos or text.

resource:Dribbble
Soothing Color:
UI trends say no to bright colors & give more preferences to Calm colors and try to use gradient colors also.
Parallax Effect & Fixed Navigation Bar:
Parallax scrolling is a website trend where the background content is moved at a different speed than the foreground content while scrolling. Fixed Navigation is helpful for users, while they scroll down the website Navigation bar is still sticky so, if users wants to go another page then they can go easily.

resource:Dribbble